Back in October of 2017, Google rolled out some changes regarding HTTP and HTTPS on their Chrome web browser.
This change made it important for every business to seriously consider switching their site over to HTTPS — because Google has informed us that HTTPS is now a ranking signal (still considered a small one as of 2017, among dozens of others).
In case you’re not familiar with the acronyms:
- HTTP = Hyper Text Transfer Protocol
- HTTPS = Secure Hyper Text Transfer Protocol
You’ve probably seen both of these in the front of countless URLs (although sometimes they’re hidden depending on your web browser).
HTTPS has been a must for any site that’s conducting financial transactions, or handling sensitive information of any kind. While, until recently, sites that didn’t fit these categories were OK with being HTTP.
Here at Cuppa SEO, we’ve been building sites with HTTPS for years, simply because it makes sense to have an added level of security in place.
Now, at least on Google Chrome, it’s become more mandatory.
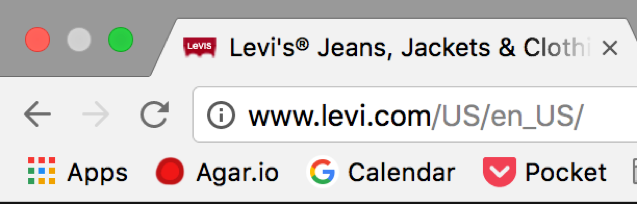
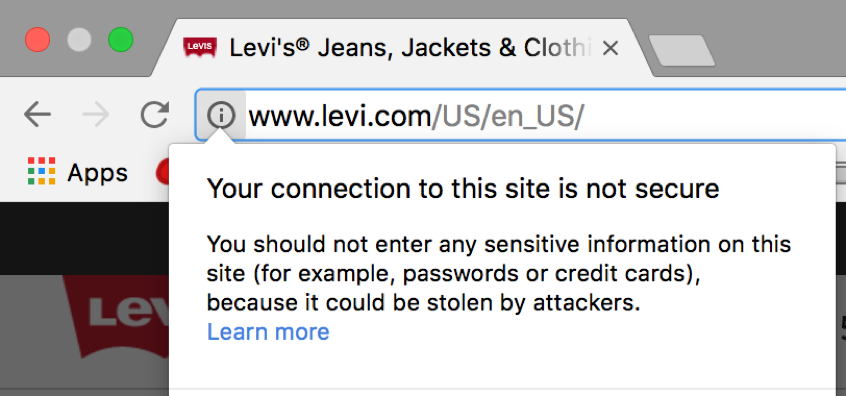
This is obviously Levis US website. And the little “i”in the circle is the place where Google informs the viewer that the site (or at least this page), is not “secure.” In other words, some of Levis’ non-transactional pages are now being flagged as unsecure by Google Chrome …
Up until July 2018, the info you see in the pop-up box above only showed when you clicked on the little “i,”which means most of the general public probably won’t take much notice.
That said, as soon as you go to make a purchase, it’s completely secure, so it’s not like Levis is putting a customer’s credit card and personal info in jeopardy. But Google is looking to protect additional information — like the info you enter into a contact form, or to sign up for a newsletter.
(Note: As of July 2018, Levis site appears to be completely HTTPS.)
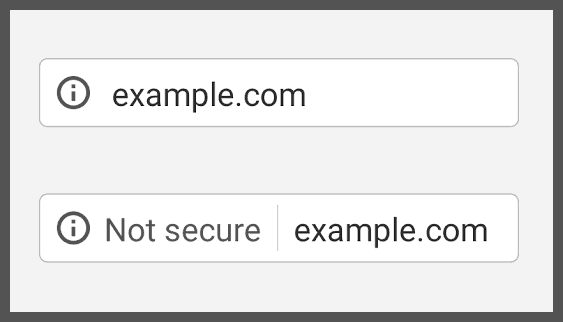
Now it’s blatantly obvious when a site is not HTTPS, and the statement “not secure” can easily undermine a visitor’s confidence in your website and your brand.
SEO and Website Authority
And, Chrome is NOT the only web browser that applies this type of aesthetic change (“secure” vs. “unsecure”) on every website URL. In Safari you’ll see a little lock next to the URL when it’s secure. Same with Firefox. Since I’m on a Mac, I can’t see what Internet Explorer displays, but I’m betting it’s something similar. How the July 2018 “not secure” change will play out on bob-Chrome browsers remains to be seen, but you don’t have to worry about it if your site is HTTPS.
Bigger questions are: what’s happening in the Google algorithm? What website authority implications does this have for HTTP and HTTPS sites? In less than a year, Google has tightened the screws on security in a big way, which leads me to believe they’ll only tighten them further with penalties if you’re not HTTPS compliant.
As mentioned earlier, this was considered a “small ranking signal” in 2017. Back then, I realized this mirrored the mobile-friendly trend that Google implemented a few years back (remember mobilegeddon?). In less than a year HTTPS has become more than a small ranking signal, and I believe this trend will only continue.
If you have questions, or need help with the process, feel free to contact Cuppa SEO anytime.